Fonction et Classe
Argument - Paramètre
Un paramètre (ou argument formel) est une variable dans la définition d'une fonction ou d'une méthode. Lorsque la fonction est appelée, l'argument contient les données que nous transmettons à la fonction.
int square(int number) // number is the parameter
{ return number * number; }
---
auto result = square(3); // 3 is the argument
Callback
Un Callback est une fonction qui est passée en argument à une fonction, qui devrait être exécuté à un moment opportun. Cela peut par exemple consister à afficher des informations (comme le nombre de lignes) d'un fichier une fois celui-ci lu.
// Callback definition
function displayCount(count)
{ console.log("File contains " + count + " lines."); }
readFile("text.txt", displayCount); // Callback passed as argument
Les Callbacks sont utilisés partout en association avec les événements dans le développement Web. Dans le cas d'un appel asynchrone, le callback peut être exécuté lorsqu'une réponse a été reçue.
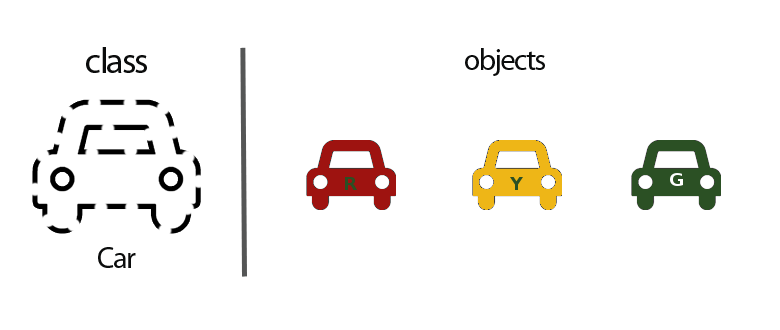
Classe
Une classe (prototype) est un modèle qui définit les propriétés des objets et peut également décrire le comportement des objets.

class Car // Class definition
{
public:
Car(string color) { this.color = color; } // Constructor
string GetColor() { return this.color; } // Method
private:
string color; // Attribute
}
const auto greenCar = new Car('green'); // Create instance
cout << greenCar.GetColor(); // Display car color - 'green'
Nous pouvons par exexmple considérer une classe comme étant un plan de voiture. Il contient tous les détails sur le nombre de roues, les portes, la couleur ... Sur la base de ces descriptions, nous construisons une voiture, disons une voiture verte: cette voiture verte est l'objet. Comme de nombreuses voitures peuvent être fabriquées à partir du même plan, nous pouvons créer autant d'objets que nous voulons à partir d'une classe.
Constructor
Le constructeur (constructor) est une méthode, à l'intérieur d'une classe, qui est utilisée pour instancier (créer une instance) un objet. Il est automatiquement appelé lorsqu'un objet est construit.
Fonction
Une fonction est une section nommée d'un programme qui exécute une tâche spécifique.
multiply(3, 3); // multiply is the function calledCertains langages de programmation font une distinction entre une fonction, qui renvoie une valeur, et une procédure, qui effectue une opération mais ne renvoie pas de valeur.
Instance
Une instance est une occurrence d'une classe. Ci-dessus (cf. Classe), greenCar est une instance de la classe Car. Une autre instance 'verte' de cette classe pourrait être créée en écrivant:
const auto otherGreenCar = new Car('green');
Méthode
Une méthode est une fonction qui appartient à une classe ou un objet. Elle y est liée et définie uniquement dans le cadre de la classe.
Fonction Imbriquée (Nested Function)
Une fonction imbriquée est une fonction contenue à l'intérieur d'une autre fonction. Elle peut être utilisée pour limiter la portée de la fonction interne.
function getSurfBoard(weather, size, height) {
const boardList = getBoardForWeather(weather);
// Nested function
function filterBoardByBody(size, height) {...}
}
Fonction Récursive (Recursive Function)
Le terme récursif décrit une fonction ou une méthode qui s'appelle elle-même.
Comprendre le fonctionnement de la récursivité est une compétence de programmation fondamentale.
function fibonacci(number) {
if (number === 0) return 0;
if (number === 1) return 1;
return fibonacci(number - 1) + fibonacci(number - 2);
}
Pour rappel les nombres de Fibonacci sont définis comme suit: F(0) = 0 F(1) = 1 F(n) = F(n−1) + F(n−2)