General
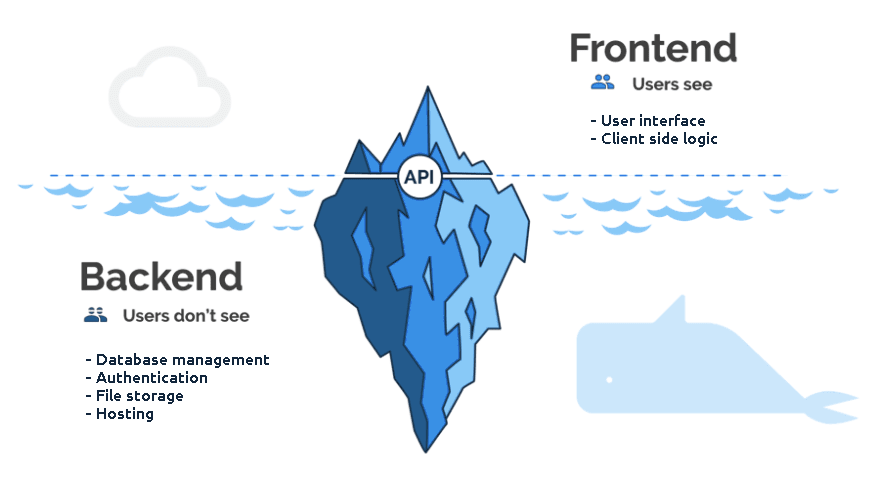
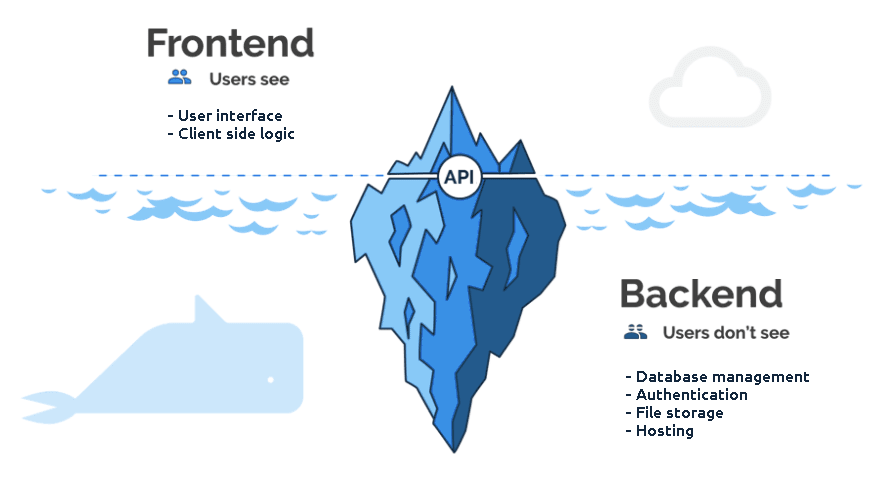
Back End
The back-end, or the "server-side", is basically everything that is behind the scene. Systems have all kinds of logic that happen in the background that make them work : data needs to be stored and retrieved, business logic need to be followed, results need to be calculated... For a website or web application, this refers to everything the user can't see in the browser, like databases and servers.

Command Line Interface (CLI)
A Command Line Interface is used to process commands to a computer program in the form of lines of text. They are opposed to GUI (Graphic User Interface). We use it all the when using the Terminal (e.g. Unix console), for instance using Git:
$ git clone https://github.com/Hurna/Hurna-Core.git
Code Review
Code review is a phase in the software development process in which the authors of code and peers review the code to make sure that the overall code is healthy, does not contain bug and is improving over time.
Code reviews are classless: being the most senior person on the team does not imply that our code does not need review.
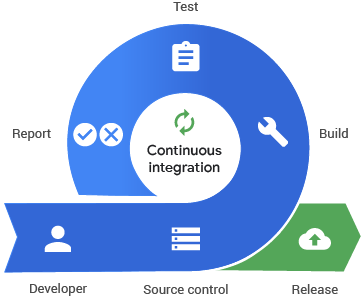
Continuous Delivery — Continuous Integration(CI/CD)
For big apps, pushing to production requires a lot of steps. Continuous integration and continuous delivery (CI/CD) is the activity of automated build, integration and testing processes. It allows to release continuously new updates. Managing this process is often the work of people called DevOps.

Front End
For an application, the Front End is the part that is exposed to the user. The front end of a website is the part that users interact with. Everything that you see when you’re navigating around the Internet, from fonts and colors to dropdown menus and sliders, is a combo of HTML, CSS, and JavaScript being controlled by your computer’s browser.

Middleware
A Middleware is a software that bridges gaps between other applications, tools, and databases in order to provide unified services to users. It is commonly characterized as the glue that connects different software platforms and devices together.
In web development, it often lies between the part of the code that receives the request and the other part of the code that do database updates, generates the response, etc.
Refactoring
Refactoring is a disciplined technique for restructuring an existing body of code, altering its internal structure without changing its external behavior.
The basic purpose of code refactoring is to make the code more efficient and maintainable. This is key in reducing technical cost since it’s much better to clean up the code now than pay for costly errors later.

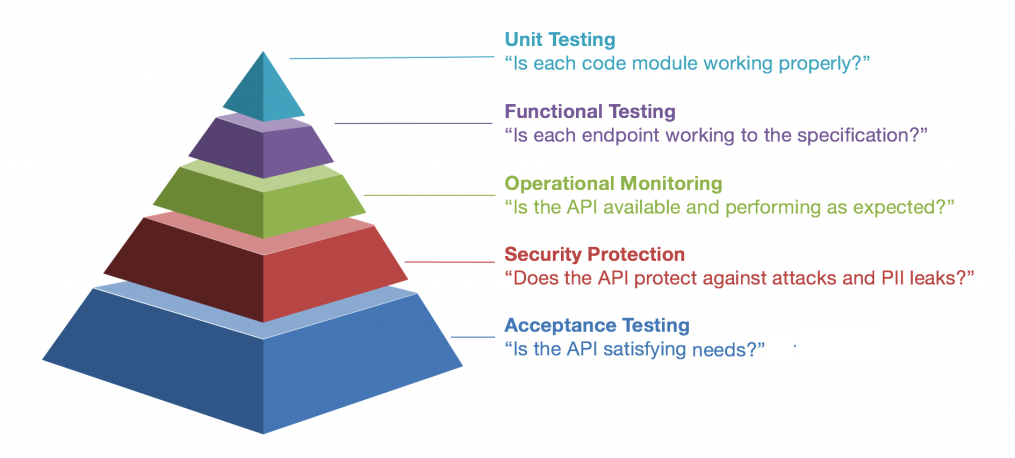
Unit Testing (UT)
Unit testing is an essential part of developing software applications. Also called component testing, it is all about isolating one unit of code to verify that it’s working as it should be.
Unlike many types of testing, UTs are usually done by the developer of the code itself. If you're not doing unit testing now, I recommend you to get started on it.

Another way to look at unit testing is that we write the tests first. This is known as Test-Driven Development (TDD for short). TDD brings additional advantages: - We don't write speculative "I might need this in the future" code -- just enough to make the tests pass to cover our API. - By writing the test first, we are forced into thinking about how you want to call the code, which usually improves the design of the code in the long run.