Web - HTTP
CSS
CSS signifie feuilles de style en cascade ('.css'), elles décrivent comment les éléments HTML doivent être affichés. Cela nous permet de créer de superbes pages Web et de contrôler leur mise en page commune.
Les CSS nous économise beaucoup de travail.
// All of the tag h1 are green and centered
h1 {
color: green;
text-align: center;
}
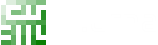
Document Object Model (DOM)
Le HTML que nous écrivons est analysé par le navigateur et transformé en DOM (Object), qui est essentiellement une API de la page qui permet de lire et de manipuler le contenu, la structure et les styles.

Avec le DOM, JavaScript obtient toute la puissance dont il a besoin pour manipuler dynamiquement nos pages web.
Event, Event Listener
Cliquer, faire défiler, appuyer sur une touche de notre clavier sont ce qu'on appelle des événements (events). Il y en a beaucoup. Sur un site Web, nous pouvons les écouter en créant un Event Listener afin de faire une validation de formulaire, réagir à un clic sur un bouton, etc.
HTML (Hypertext Markup Language)
HHTML (Hypertext Markup Language) est le code utilisé pour structurer une page Web et son contenu. HTML n'est pas un langage de programmation; c'est un langage de balisage standard utilisé pour créer des pages Web et des applications Web. Ce language utilise les balises «<>» pour indiquer à un navigateur Web comment afficher du texte, des images et d'autres formes de multimédia sur une page Web.
HTTP
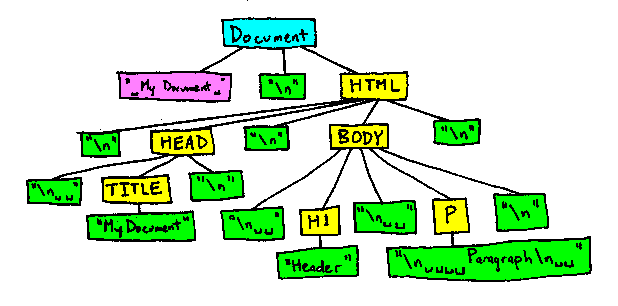
HTTP est un protocole qui permet de récupérer des ressources, telles que des documents HTML. C'est le fondement des échanges de données sur le Web et c'est un protocole client-serveur, ce qui signifie que les demandes sont initiées par le destinataire, généralement par le navigateur Web. Un document complet est construit (ou récupéré) côté serveur et ensuite envoyé à l'utilisateur.

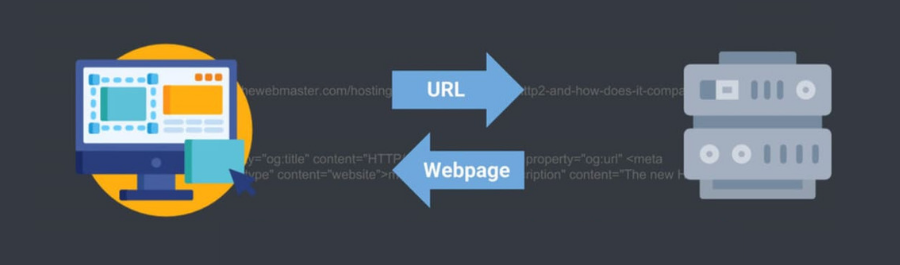
HTTPS
Le protocole de transfert hypertexte sécurisé (HTTPS) est la version sécurisée de HTTP. HTTPS est crypté afin d'augmenter la sécurité du transfert de données. Ceci est particulièrement important lorsque les utilisateurs transmettent des données sensibles, par exemple en se connectant à un compte bancaire, à un service de messagerie électronique ou sur un magasin.

Tout site Web, en particulier ceux qui nécessitent des informations de connexion, doit utiliser HTTPS. Dans les navigateurs Web modernes, les sites Web qui n'utilisent pas HTTPS sont marqués différemment de ceux qui le sont. Un cadenas vert dans la barre d'URL indique que la page Web est sécurisée.
JWT
JWT ou JSON Web Token est une norme utilisée pour créer des jetons d'accès sécurisé pour une application. Dans le cas d'une application web, le serveur va générer un token qui certifie l'identité de l'utilisateur et l'envoyer au Client. Le Client y joindra le JWT, pour chaque demande ultérieure, afin que le serveur sache que la demande provient de lui.