Web - HTTP
CSS
CSS stands for Cascading Style Sheets, it describes how HTML elements are to be displayed. It allows you to create great-looking web pages and control their layout all at once form external stylesheets (stored in CSS files).
CSS saves a lot of work.
// All of the tag h1 are green and centered
h1 {
color: green;
text-align: center;
}
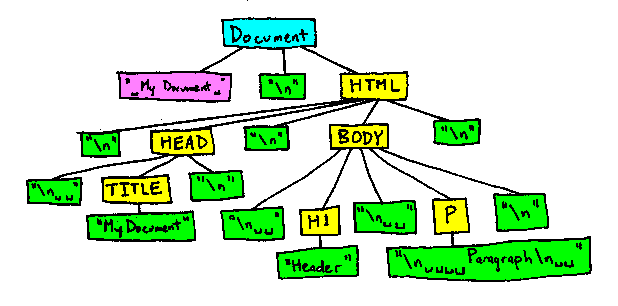
Document Object Model (DOM)
The HTML we write is parsed by the browser and turned into the DOM (Object), which is essentially an API to the page that allows to read and manipulate the page’s content, structure, and styles.

With the DOM, JavaScript gets all the power it needs to manipulate our pages dynamically.
Event, Event Listener
Clicking, scrolling, pressing a key on our keyboard are what is called: “event”. There are a lot of them. On a website, we might want to listen to them by creating an event listener in order to do form validation, react to a click on a button, etc.
HTML (Hypertext Markup Language)
HTML (Hypertext Markup Language) is the code that is used to structure a web page and its content. HTML is not a programming language; it is the standard markup language used to create web pages and web applications. This markup uses tags '<>' to tell a web browser how to display text, images and other forms of multimedia on a webpage.
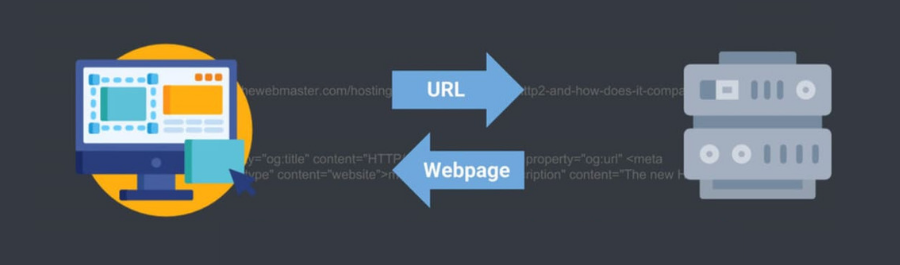
HTTP
HTTP is a protocol which allows the fetching of resources, such as HTML documents. It is the foundation of data exchange on the Web and it is a client-server protocol, which means requests are initiated by the recipient, usually throughout he Web browser. A complete document is constructed (or fetched) on the server side and then sent to the useer.

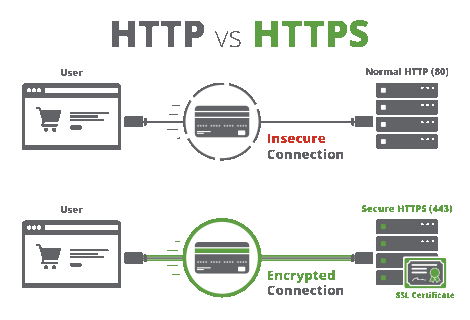
HTTPS
Hypertext transfer protocol secure (HTTPS) is the secure version of HTTP. HTTPS is encrypted in order to increase security of data transfer. This is particularly important when users transmit sensitive data, such as by logging into a bank account, email service, or health insurance provider.

Any website, especially those that require login credentials, should use HTTPS. In modern web browsers, websites that do not use HTTPS are marked differently than those that are. Look for a green padlock in the URL bar to signify the webpage is secure.
JWT
JWT or JSON Web Token is a standard used to create secure access tokens for an application. In the case of a web application, the server will generate a token that certifies the user identity and send it to the Client. The Client will, for every subsequent request, attach the JWT to it so the server knows the request comes from a particular identity.